Mein Webdev-Workflow für 2022
Veröffentlicht am 5. 1. 2022 von mir
Die Tools und Frameworks die ich benutze in kurzer Übersicht: git, gulp, browsersync, ngrok und co.
Da ich zu viel Zeit meines Berufslebens damit verbracht habe Wordpress Installationen auf fragwürdigen Webhostern am Leben zu erhalten, und mich diese Arbeitsweise absolut nicht zufrieden stellte, habe ich beschlossen einen Tech Stack / Build System zu wählen mit dem es Spaß macht zu arbeiten und der gleichzeitig professionelleren Ansprüchen standhält.
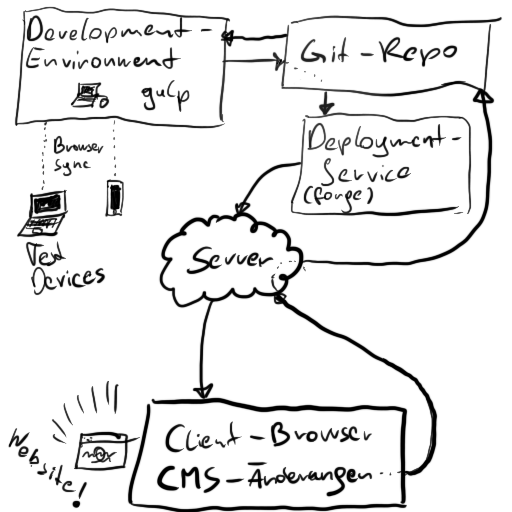
Mein kompletter Webentwicklerworkflow

Der Ansatz ist folgender: Änderungen werden lokal entwickelt und aufs Repo gepusehd und danach automatisch deployed. Content Änderungen werden ebenso von der Live Site automatisch gepushed.
Frontend
Egal mit welchem Frontend Framework (meist Skeleton.cssoder Bootstrap oder CSS Grid from scratch) ich meist arbeite, beeindruckt hat mich schon immer die Herangehensweise, CSS, JS und co. in einzelne übersichtliche Files zu splitten und dann fürs Deployment zusammenzuführen. Die praktischen Funktionen und Variablen von SASS zu verwenden macht Stylesheets viel übersichtlicher. Ein Build System musste also her. Der Ansatz zur Wahl der Tools recht unromantisch: die meistebnutzten Tools haben meist den meisten Support. Also zwischen grunt und gulp fiel die Wahl auf gulp (Version 4). Leider war für die neueste Version noch nicht viel Support zu finden, aber nach und nach hab ich mein gulpfile.js perfektioniert, genau das zu tun was ich für meinen Workflow brauche.
Was man mit gulp alles automatiseren kann wurde mir erst nach diesem Punkt bewusst. Das Endergebnis: Phänomenal!
Gulp
Gulp erledigt für mich mit einem einzigen Kommando im Terminal folgende Dinge:
nimmt alle .js Files und verkettet sie in ein einziges scripts.js File
kompiliert alle .scss Files zu .css Files
nimmt alle .css Files und verkette sie in ein einziges style.css File
So weit alles wie gewollt. Sollte es beim Kompilieren der SASS/SCSS Files Probleme geben, wirft mir ein sehr freundlicher Debugger im Terminal die genaue Stelle im .scss File raus wo er nicht weiterkommt, genial.
Watch
Weiters kann gulp die sogenannte watch Funktion, die abcheckt ob eines der Files geändert wurde und damit die ganze Kette an Ereignissen auslöst die eben gerade konfiguriert wurde. Wieder genial, damit muss man keine Kommandos ausführen nachdem eine Datei geändert wurde.
Browsersync
Der ultimative Bonus kommt zum Schluss: mit Browsersync wird die lokal gehostete Seite automatisch refresht wenn der Buildstream ausgeführt wird. Das ganze ist also Texteditor unabhängig. Damit kann ich mit meinem Lieblingseditor Sublime Text einfach meine Dateien ändern und mit cmd + s wird automatisch alles kompiliert, verkettet, in den Zielordner geliefert und über Browsersync vom Browser geladen. Und das auch noch verdammt schnell, in weniger als 1 Sekunde.
Endlich live und kabellos am Handy mobile Version testen *-*
Browsersync spuckt auch noch automatisch die lokale IP der Website aus und man kann diese tadellos am Handy öffnen wenn man im gleichen Netzwerk hängt. (Alternativ auch über einen Tunnel, dazu mehr später).
Alle Scroll Movements zwischen der Desktop Version und der mobilen Version werden auch nocht synchronisiert, damit diese quasi live synchron bleiben.
So macht entwickeln richtig Spaß.
Und jetzt das ganze mit ordentlichem CMS
Schön und gut, der Prozess erlaubt ordentliches, strukturiertes, vor allem schnelles Entwickeln am Frontend. Was wenn etwas mehr Funktionalität benötigt wird, wie zum Beispiel ein Content Management System. Klar war für mich: Ich will volle Kontrolle über den Aufbau des DOMs. Das kommt vor allem von meiner alten Obsession, Wordpress Request für Request zu kontrollieren um die Performance zu optimieren. Hat man diese Kontrolle bei Wordpress? Ich weiß es bis heute nicht und wills auch nicht wissen, geschweige denn das Wort Hook noch einmal hören. Wordpress hat definitiv seinen Platz, der ist aber nicht bei mir.
Statamic
Durch einen Kollegen aus der Webszene, der sich wesentlich intrinsischer mit technischen Dingen beschäftigen kann als ich, bin ich auf Statamic gestoßen. Statamic ist ein modernes CMS und fungiert als Laravel Plugin.
Statamic hat zwei große Vorteile:
Flat File: Bedeutet es gibt keine Datenbank, der gesamte Content wird direkt am Dateiensystem gespeichert - weniger Aufwand.
Die Bedienoberfläche im Backend ist hochgradig anpassbar, und außerdem die schönste und einfachst zu bedienenste die ich im Web je gesehen hab. Das hat den Vorteil, dass man auch
ein weiterer Vorteil: das Frontend gehört einem zur Gänze allein (bedeutet zB., dass man nicht zwangsbeglückt wird, JQuery renderblockend zu laden - Bussi Ciao Wordpress). Man entscheidet zu 100% was, wann, an welcher Stelle, wie geladen wird. Genau mein Ding. Den CMS-gemanageten Content spielt man mit Templates ein. Statamic hat sein eigenes Antler Templating System, man kann aber auch auf Laravel Blade umsteigen.
Statamic bring mit Laravel Mix auch einen eigenen Webpack wrapper mit, den ich allerdings verschmähe. Da mein Prozess das schon alles mitbringt, und auch ohne Laravel funktioniert :)
Im Endeffekt habe ich 2 Prozesse laufen:
Frontend Entwicklung: gulp watch
(wenn nötig) Live Entwicklung mit Statamic: valet share
Laravel bietet Valet, ein hauseigenes Development Environment, dass automatisch einen PHP-Server und alles restliche Nötige aufsetzt um das CMS lokal laufen zu lassen. Die Option "share" erlaubt es nun über ngrok (siehe ngrok.io) das ganze zu tunneln und wieder mal am Handy zu testen.
Deployment
Bleibt nocht zu sagen, das ganze lässt sich samt Content im CMS über Git versionmanaged super einfach deployen. Damit kann man lokal Änderungen entwickeln, und erst wenn alles funktioniert wird die Änderung aufs Repo gepushed, die wiederum vollautomatisch (über Laravel Forge oder ploi.io) auf den Live Server deployed. Ja das ist toll und hat viele Vorteile.
GIT
Statamic ist durch die fehlende Datenbank zu 100% Git tauglich und hat auch tolle Integrationsmöglichkeiten. So kann zB jeder neue Artikel der von Content Managern im Control Panel veröffentlicht wird, automatisch als commit ins repo gepushed werden.
Hosting
Für Laravel Applikationen sind kleine VServer am tauglichsten, mit Shared Hosting wird man nicht weit kommen. Dafür verwende ich DigitalOcean und erstelle für jede Website ein Droplet. Mit Laravel Forge kann man diese dann aufsetzen lassen und so konfigurieren, dass jede Änderung am Git Repo automatisch live geht (~10 Sekunden Deployment).
Fazit
Der Prozess ist sicher nicht perfekt, aber recht effizient fürs Umsetzen von Webprojekten kleiner bis mittlerer Größe. Wenn sich Verbesserungen für mich auftun werd ich diesen Artikel aktualisieren.
Bitte um Wünsche, Grüße, Anregungen oder Ideen :) Schreibt mir!
Weitere Artikel
-
Mehr Umsatz im Onlineshop? Diese Taktiken können helfen!
Ein grobes Modell für eine digitale Marketing-Strategie zur Vermarktung von Schmuck/Edelsteinen über den Onlinehandel.
-
One Step closer to a Clutter free Computer (on macOS)
Windows and Mac users alike, there is a problem that has accompanied computer users since the early ages - messy desktops.
-
The Number 1 App for Mac Power Users
For power users, there is a tendency on computers to find what you are looking for via text search.
-
Wireless Time Machine Backups with Synology on macOS
There is one thing Apple has done right for the Mac for over a decade now: the Time Machine backup system.
-
How to Save Your Passwords on Mac and iPhone with 1Password
Many people still write their passwords on sticky notes or use the same password over and over again for many different sites and logins. Both are pretty bad ways of managing your passwords.
-
Window Management on macOS made easy
One of the most requested features macOS users have been wanting for years now is proper window management.
-
Warum ist meine Wordpress Website so langsam?
Gute Frage - viele mögliche Antworten! Bei Wordpress Websites stellt sich die Frage durchaus am öftesten. Das hat mehrere Gründe.
-
Die besten klimatisierten Spots in Wien zum Arbeiten in 2023
Studien bestätigen: ab einer gewissen Temperatur arbeitet das Hirn nicht mehr effizient. Für Selbständige wie mich, die kein klimatisiertes Eigenheim oder Büro haben ist der heurige Sommer damit eine Katastrophe. Mit dieser Liste will ich allen Wienern die am Laptop zu Hause schwitzen Abhilfe schaffen.